配色工具使用技巧
Adobe Color配色工具連結:https://color.adobe.com/zh/create/color-wheel
Material Design Color配色工具連結:https://m2.material.io/resources/color/
【說明】
- 網站想建立出自己的品牌風格,可以透過線上的配色工具幫助選擇適合的配色,避免自行搭配後的不協調感與提升資訊的易讀與可視性,打造有質感的網站
- 已經有Logo或CIS品牌識別可以使用Adobe color將照片上傳或擷取圖片主題色彩
- 已經有產品照片需要將產品照片編排為廣告圖可以使用Adobe color將照片上傳或擷取圖片主題色彩
- 若沒有Logo或廣告圖可以使用Material Design Color從規畫好的色盤中挑選配色(有品牌色時例外)
【Adobe Color配色工具介紹】
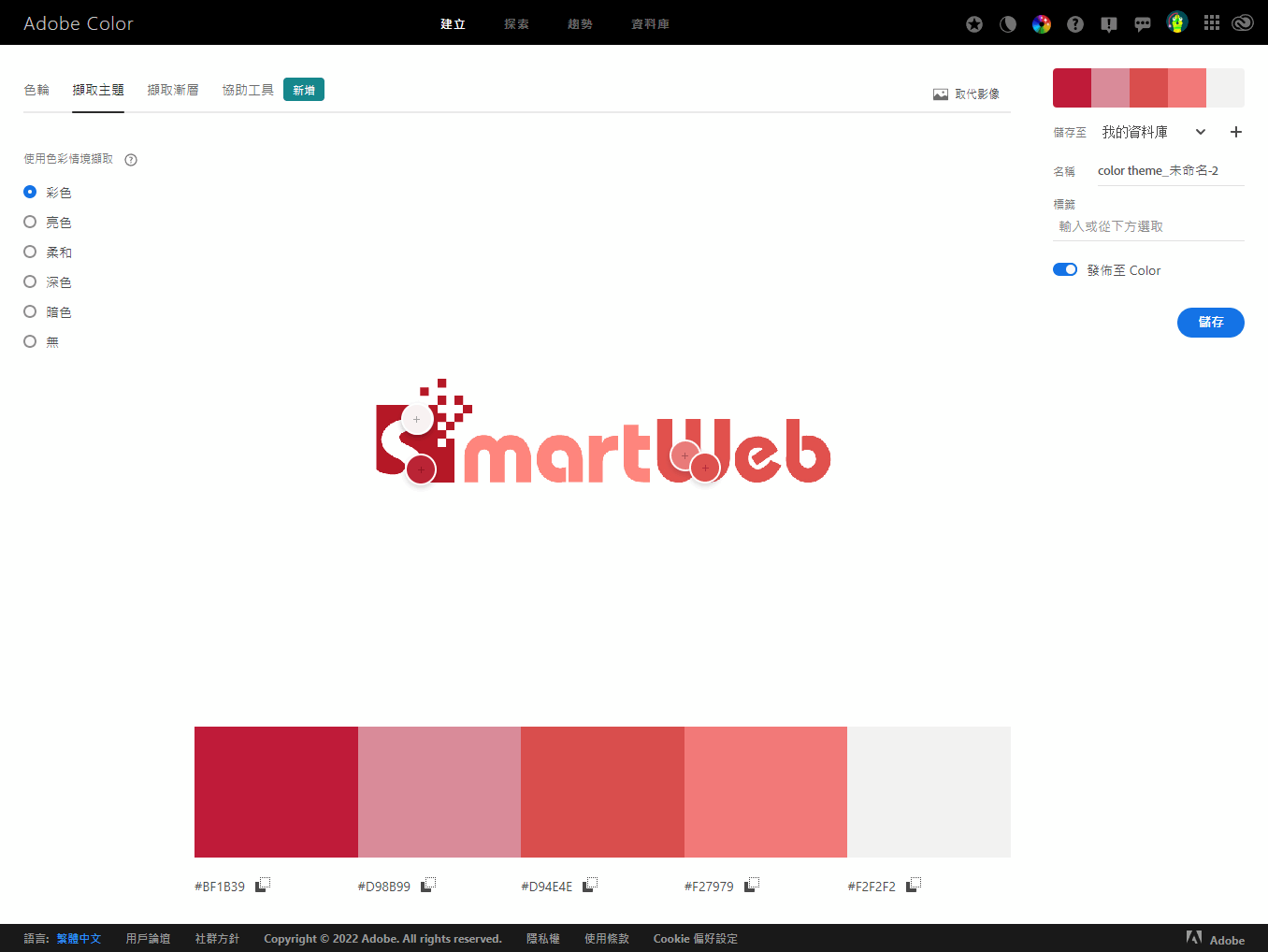
一、將Logo 或CI上傳至Adobe color 擷取主題色分析色彩 ※點選色盤可以自動複製色號應用或提供給網頁設計師※
※點選色盤可以自動複製色號應用或提供給網頁設計師※
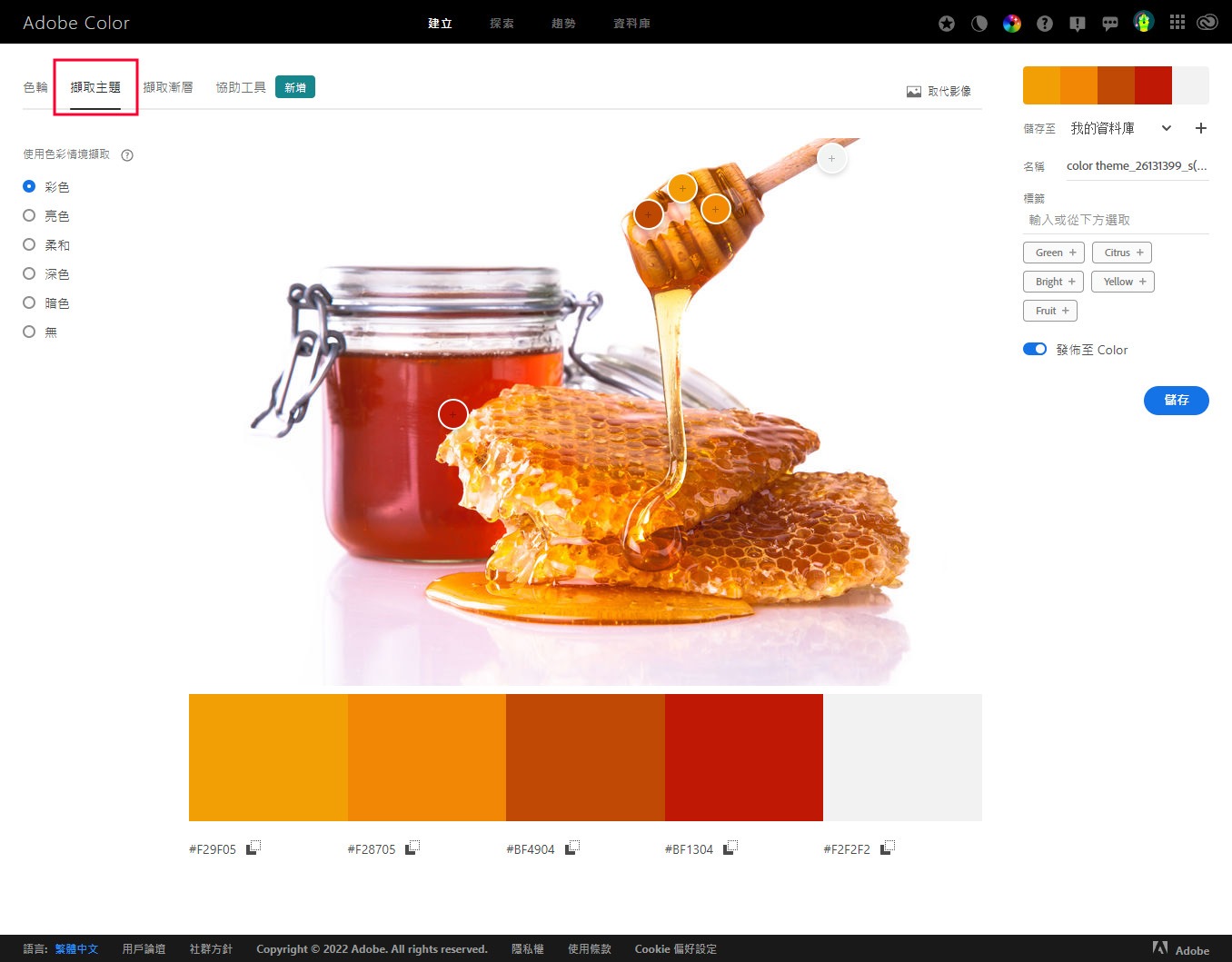
二、需要將產品照片編排為廣告圖
若已經有產品照片,需要將產品照片編排為廣告圖,可以將照片上傳到"擷取主題",從中看建議配色,廣告圖文字、邊框等可以參考使用,建議可以建立常用的色彩系統色票,一套完整的色彩系統方便後續製作圖片時不用花太多時間想顏色,並且可以讓整個網站圖片較有一致性
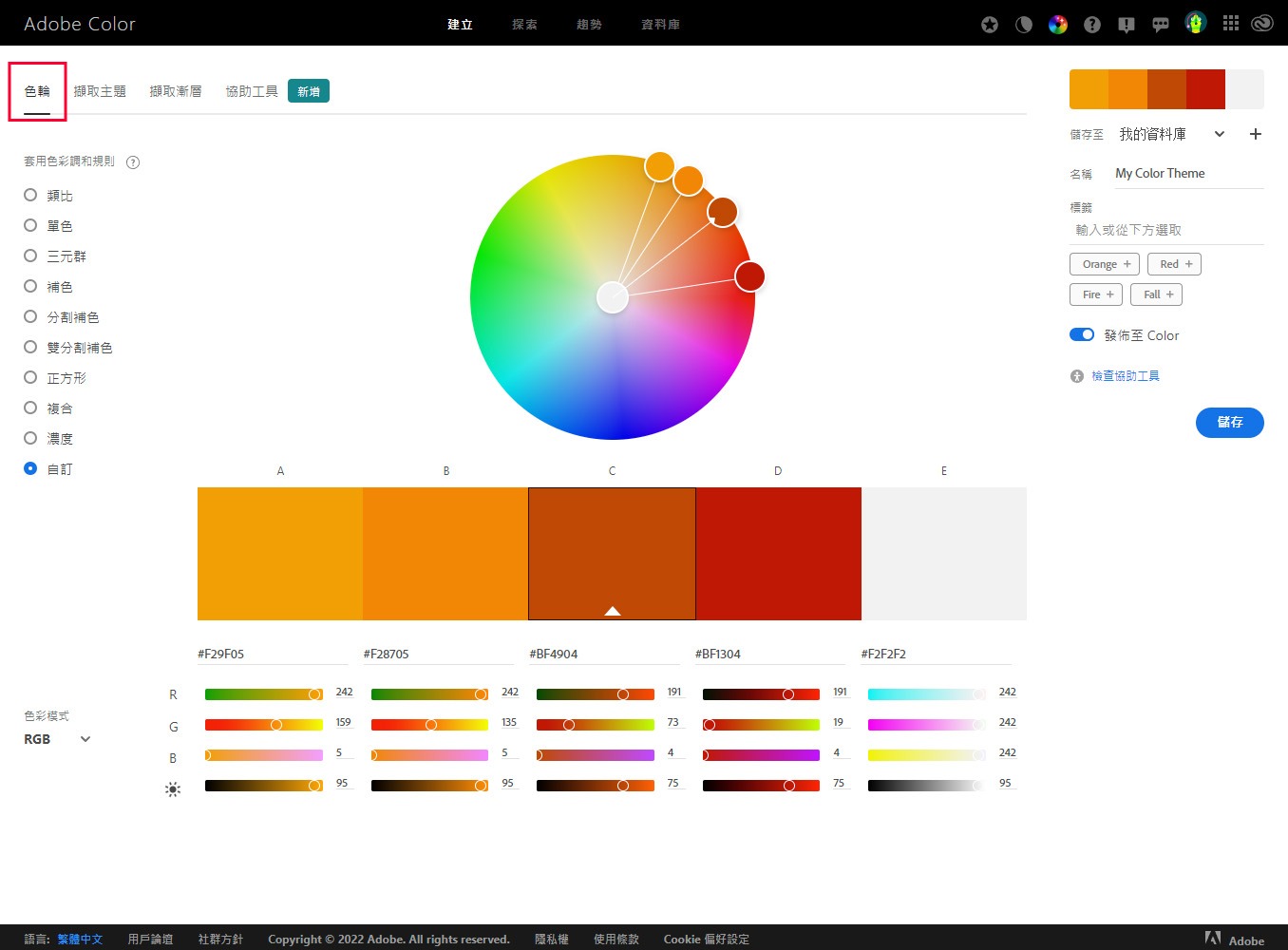
同時若有喜歡主色調,也可以切回"色輪"另外挑選顏色
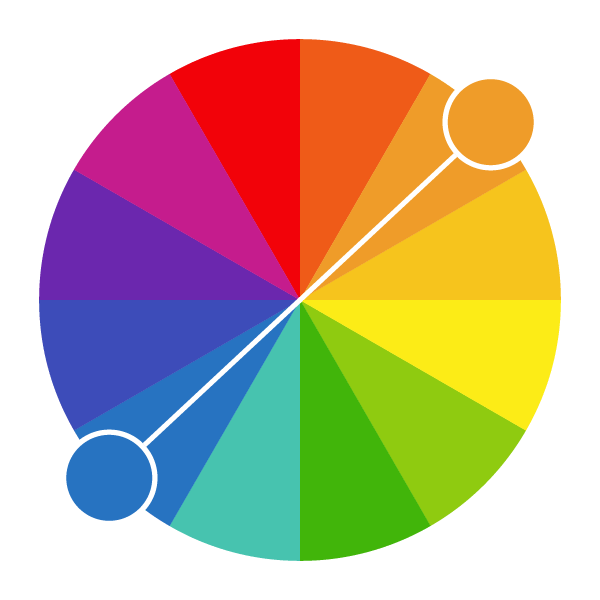
※小提醒: 若是廣告圖要排版參考顏色,可以使用"補色"、"分割補色"較強烈一點的配色放在價格或是日期上面※

補色是色環上180度角、色環正對面的兩種完全互補的顏色,比如說紅色與綠色。這種搭配會產生強烈的對比,而互補色在完全飽和的屬性下,會呈現一種生動活潑的效果。但是互補色不適合大範圍的使用,也較不推薦將互補色應用在文字上

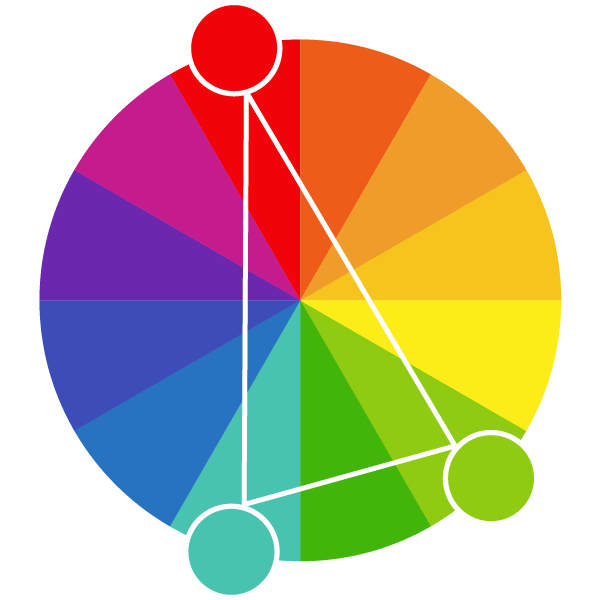
在選用補色的同時,運用補色兩旁的相鄰色搭配使用。這種配色手法與補色法有著同樣的視覺效果,但又不會那麼緊湊
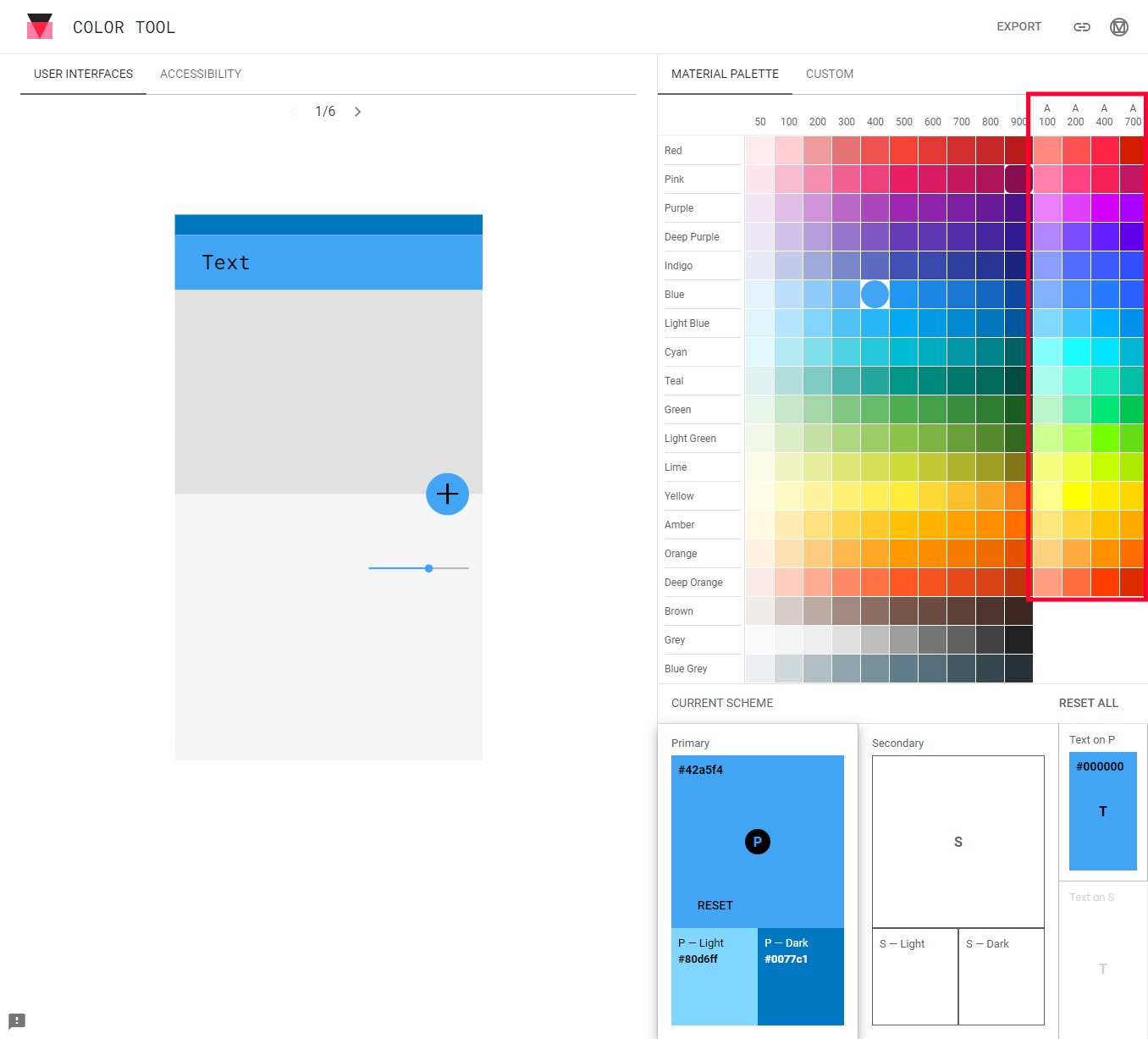
【Material Design Color配色工具介紹】
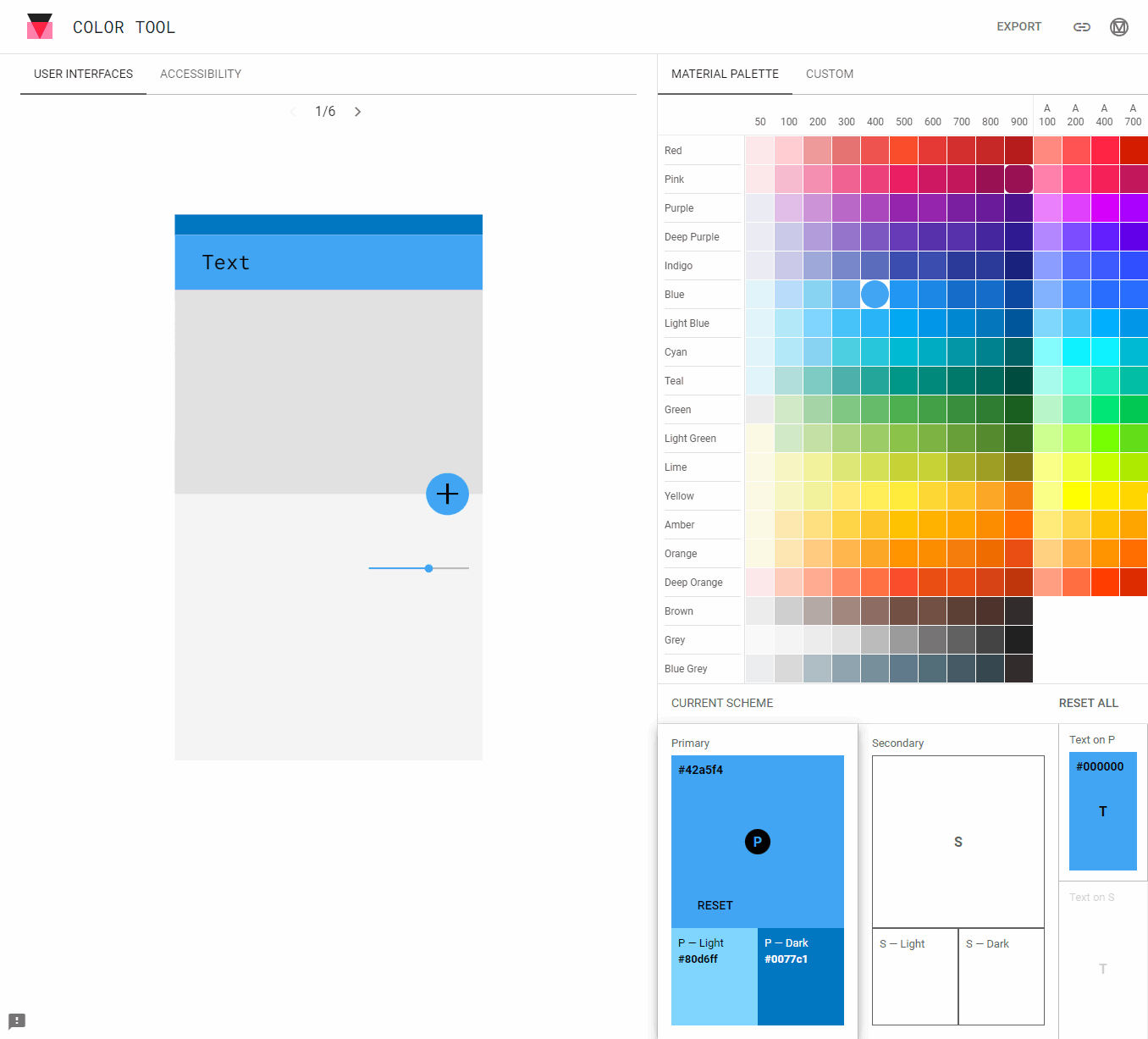
一、使用配色工具挑顏色
假若對Adobe Color顏色配色覺得範圍太大的話,可以考慮Material Design Color,從規畫好的色盤中挑選配色,Material Design 色彩有個好處是web safe顏色,較不用擔心裝置不同,造成顏色上落差較大(例如有些舊螢幕對藍色辨識度較差,紫色在該螢幕上可能會偏紅或偏淺) 挑選完一個顏色後會自動配上較淺和較深的色號,讓人可以多方運用 ※點選色盤可以自動複製色號應用或提供給網頁設計師※
※點選色盤可以自動複製色號應用或提供給網頁設計師※
二、Material 顏色系統
可以使用品牌顏色為主來挑選,找出主色後利用配色工具找secondary(次要色),再找強調色(例如加入購物車按鈕)強調色在Material Design 色盤的 A 這塊(圖片紅色框起部分)