為什麼真的很需要建立適合行動裝置瀏覽的網站?
1試想一下,當使用者透過行動裝置瀏覽您的網站時,
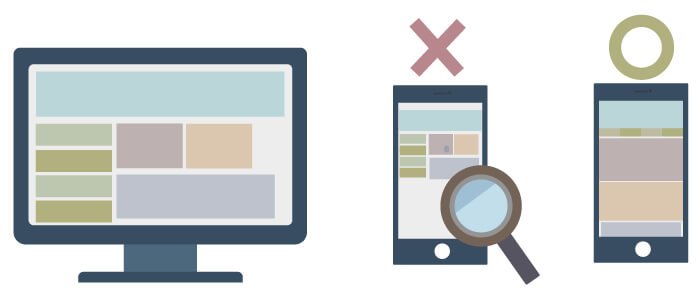
他們能否輕鬆閱讀網頁內容並找到需要的資訊,或是會覺得難以使用? 電腦版網站會帶給行動裝置瀏覽和使用上的不便。
電腦版網站會帶給行動裝置瀏覽和使用上的不便。
使用者在瀏覽尚未針對行動裝置最佳化的網站時,必須靠雙指撥動或縮放螢幕才能閱讀網站內容,因此在使用上甚感不便之餘,很可能就會放棄瀏覽您的網站。
反觀適合行動裝置瀏覽的版本不僅容易閱讀,使用上也極為流暢方便。

※在美國,智慧型手機使用者中有 94% 的人會透過手機搜尋當地資訊。 有趣的是,77% 的行動裝置搜尋都發生在使用者的住家或公司,而這些都是可能會有桌上型電腦的地方。
行動裝置是您工作上不可或缺的利器 (包括在網誌上發佈有關您所支持球隊的文章、在社區劇院的網站上處理事務,或是向潛在客戶銷售產品),勢必也是未來趨勢。因此,確保使用者透過行動裝置瀏覽您的網站時獲得良好的使用體驗,才是成功之道!
立刻測試你的網站是否適合行動裝置瀏覽
以上資料來源:為什麼真的很需要建立適合行動裝置瀏覽的網站?
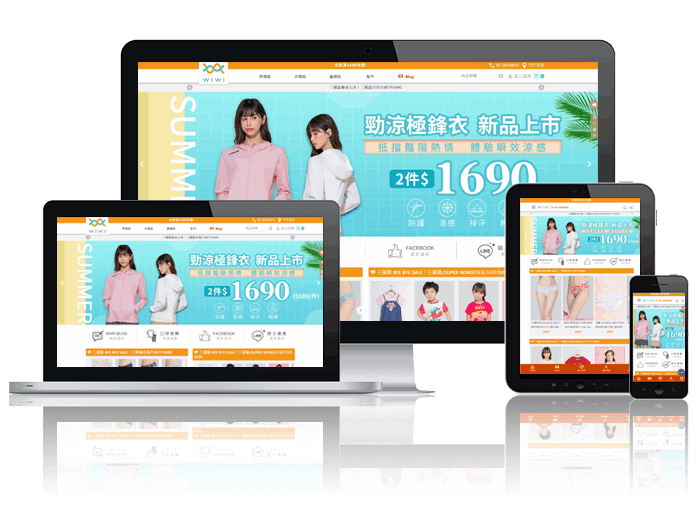
 掌握多螢,讓您的商機四通八達,不漏接!
掌握多螢,讓您的商機四通八達,不漏接!
響應式設計(RWD)讓電腦、手機、平板訪客皆可輕鬆瀏覽!
1試想一下,當使用者透過行動裝置瀏覽您的網站時,
他們能否輕鬆閱讀網頁內容並找到需要的資訊,或是會覺得難以使用?
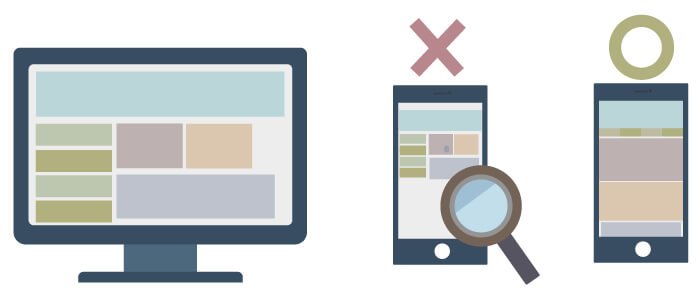
 電腦版網站會帶給行動裝置瀏覽和使用上的不便。
電腦版網站會帶給行動裝置瀏覽和使用上的不便。使用者在瀏覽尚未針對行動裝置最佳化的網站時,必須靠雙指撥動或縮放螢幕才能閱讀網站內容,因此在使用上甚感不便之餘,很可能就會放棄瀏覽您的網站。
反觀適合行動裝置瀏覽的版本不僅容易閱讀,使用上也極為流暢方便。

※在美國,智慧型手機使用者中有 94% 的人會透過手機搜尋當地資訊。 有趣的是,77% 的行動裝置搜尋都發生在使用者的住家或公司,而這些都是可能會有桌上型電腦的地方。
行動裝置是您工作上不可或缺的利器 (包括在網誌上發佈有關您所支持球隊的文章、在社區劇院的網站上處理事務,或是向潛在客戶銷售產品),勢必也是未來趨勢。因此,確保使用者透過行動裝置瀏覽您的網站時獲得良好的使用體驗,才是成功之道!
立刻測試你的網站是否適合行動裝置瀏覽
以上資料來源:為什麼真的很需要建立適合行動裝置瀏覽的網站?
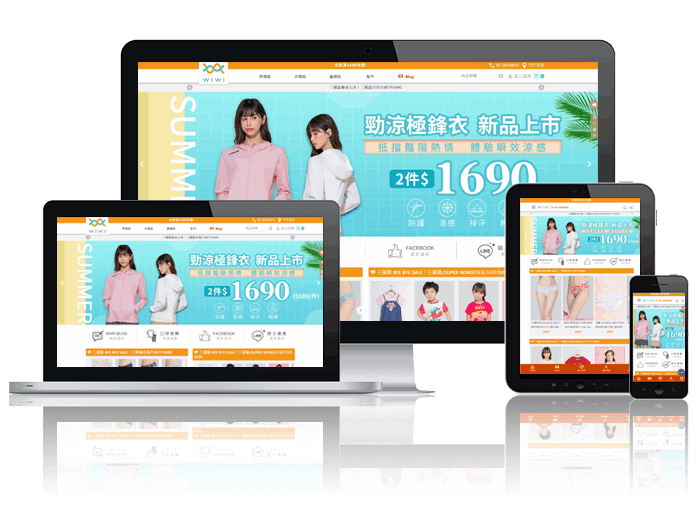
 掌握多螢,讓您的商機四通八達,不漏接!
掌握多螢,讓您的商機四通八達,不漏接!響應式設計(RWD)讓電腦、手機、平板訪客皆可輕鬆瀏覽!
| 響應式網站特點 |
|
