【最新訊息】Google說的你的網頁效能分數很低嗎?小撇步教你網頁分數如何提高
發佈日期:2017.03.10
| 你的網頁效能分數幾分? |
Google非常在意網站的使用者體驗與網頁效能,如果您的網頁效能不佳、介面不人性化,相對就會影響使用者體驗,透過Google工具PageSpeed Insights幫您檢查您的網頁,它會秀出您的網頁需要改善的部分,幫助您提升你的網頁效能!
| 立刻檢測網頁分數 |

| 網頁分數很低,怎麼改善? |

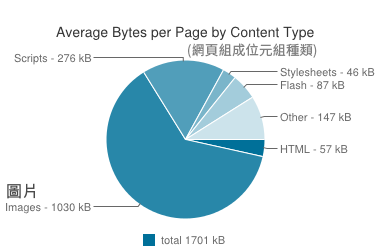
| 圖像所占網頁的權重比例( 來源:HTTPArchive.org ) |
| 深深影響網頁分數的原來是圖片.... |
| 如何選擇圖片檔案格式 |
放在網頁上的圖片組合無非是:色塊+照片+後製圖,不同的圖像構成元素要達到真正的最佳化,也會有一套最合適的演算方式,因為正確的檔案格式,才不會在圖像最佳化時有太過失真的情況發生;一般我們最常見的圖片格式有:PNG、JPG、GIF,可是你真的知道甚麼時候要存甚麼檔嗎??
| GIF | |
| 減少顏色數量,適用於色塊圖案 | |

| PNG | |
| PNG雖符合網頁格式,但大小會比jpg要大得多 | |

| JPG | |
| JPG是品質被壓縮較低的檔案格式,檔案也較小 | |

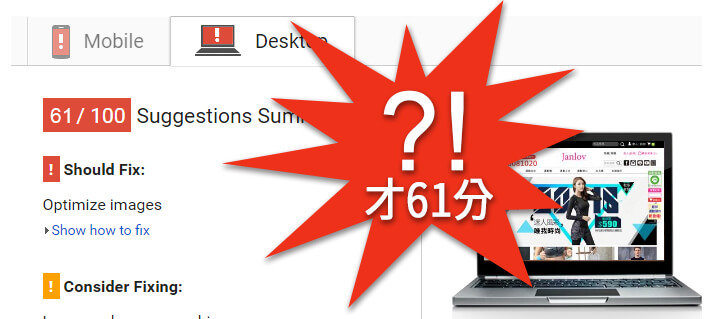
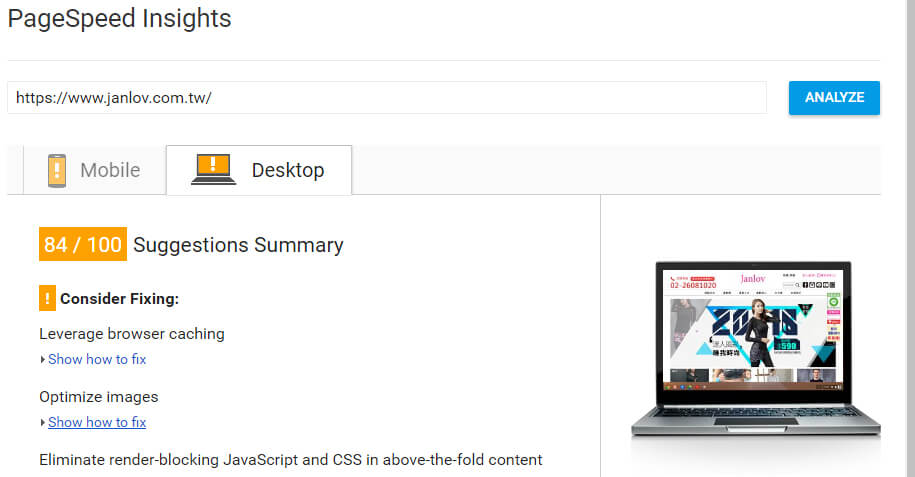
實測案例網頁:
只是換圖片格式,分數就驚人爬升....
只是換圖片格式,分數就驚人爬升....
| 原始分數 | 改圖後分數 | |
電腦版 |
61 | 84 |
手機板 |
65 | 78 |

| 最佳化圖片 |
圖片當然不是檔案格式正確了就沒問題,分數想要跟上面範例一樣高標最重要步驟:最佳化圖片!! 完美的最佳化,讓你的圖片不失真,又佔最小空間。
未經圖片最佳化:158.9KB

| 減去67% |
經過圖片最佳化:52.8KB


| 肉眼看不見的差異,卻大幅提升網頁效能卻大幅提升網站效能 |
| ※提醒您,網頁構成並不是只有圖片,另外還有其他相關程式,修改圖片僅能提升部分分數 |
| 一張張最佳化很累嗎? 現在有工具內崁在網頁,圖片上傳自動就會最佳化! |
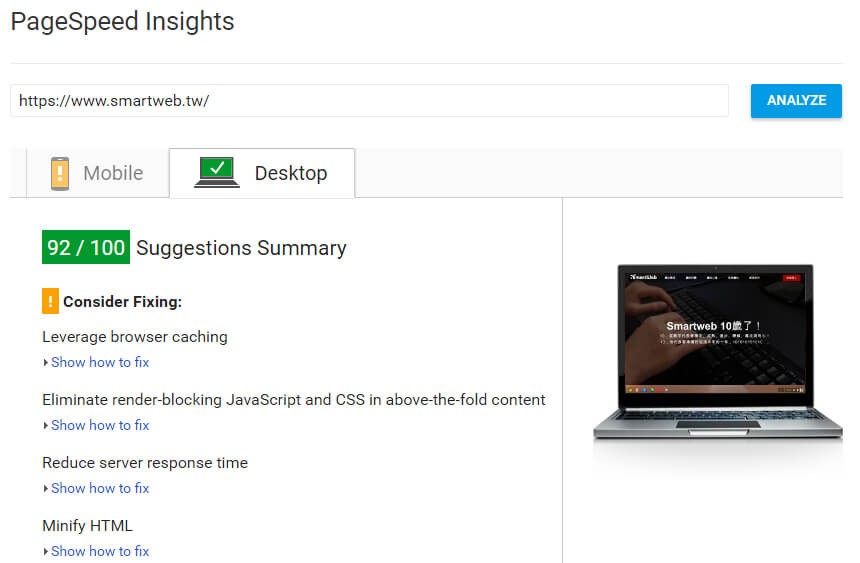
| Smartweb 電腦版認真的整理圖片後就變 92分 了!!!!!!!!!!!!! |
| 除了圖片修改以外,我們還調整了程式部分 (此部分調整,也含在相關加購商品裡唷!) |